Braindump2go Guarantees Your Microsoft 70-484 Exam 100% Success with Our Unique Official 70-484 Exam Questions Resources! Braindump2go’s 70-484 Braindumps are Developed by Experiences IT Certifications Professionals Working in Today’s Prospering Companies and Data Centers! Braindump2go 70-484 Exam Dumps are Checked by Our Experts Team every day to ensure you have the Latest Updated Exam Dumps!
Vendor: Microsoft
Exam Code: 70-484
Exam Name: Microsoft Essentials of Developing Windows Store Apps using C#
Keywords: 70-484 Exam Dumps,70-484 Practice Tests,70-484 Practice Exams,70-484 Exam Questions,70-484 PDF,70-484 VCE Free,70-484 Book,70-484 E-Book,70-484 Study Guide,70-484 Braindump,70-484 Prep Guide

QUESTION 31
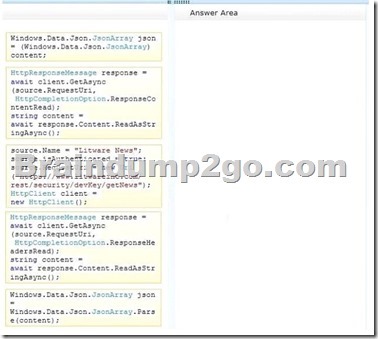
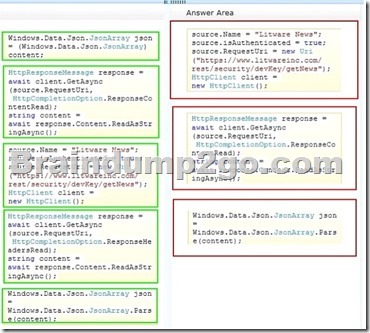
You need to add a SocialSource object to the switch statement to support the third-party data feed.
Which three code segments should you insert in sequence at line SR58? (To answer, move the appropriate code segments from the list of code segments to the answer area and arrange them in the correct order.)

Answer:

Explanation:
HttpResponseMessage ResponseContentRead
– HttpCompletionOption
– ResponseContentRead
The operation should complete after reading the entire response including the content.
– ResponseHeadersRead
The operation should complete as soon as a response is available and headers are read.
The content is not read yet.
QUESTION 32
You need to implement storage for the user preferences.
Which storage solutions can you use to meet the specification for the app? (Each correct answer presents a complete solution. Choose all that apply.)
A. TheWindows.Storage.StorageItemType object
B. TheWindows.Storage.ApplicationData.Current.RoamingSettings object
C. Windows Azure
D. The await Windows.Storage.ApplicationData.Current.LocalFolder method
Answer: AD
Explanation:
– Scenario: The app will run locally on the user’s device.
User preferences will be available locally.
QUESTION 33
The App.xaml.cs file includes the following code segment. (Line numbers are included for reference only.)
01
02 (x) => {
03 DisplaySettingsPopup(x.Id);
04 }) ;
05 arga.Request.ApplicationCoiracanda.Add(cmd) ;
You need to configure the Settings charm.
Which code segment should you insert at line 01?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: A
Explanation:
– Display general help information by using the Settings charm
– SettingsCommand Example:
SettingsCommand helpCommand = new SettingsCommand(“helpPage”, “Help”, handler); eventArgs.Request.ApplicationCommands.Add(helpCommand);
QUESTION 34
You need to implement the custom code for the RSS feed GridView control.
What should you do?
A. Add an itemTemplate attribute to the GridView control.
Create a string that contains the custom XAML.
Assign the string as the value of the ItemTemplate attribute.
B. Leave the ItemTemplate attribute unchanged.
Add the custom XAML to the GridView control as an inline Data Template element.
C. Clear the ItemTemplate attribute.
Add the custom XAML to the GridView control as an inline Data Template element.
D. Clear the ItemTemplate attribute.
Add the custom XAML to the ItemsSource attribute as a string.
Answer: C
Explanation:
– Scenario: The design team has provided a custom XAML code segment for the itemTemplate attribute of the GridView control that displays RSS feeds.
The custom item template is named newTem plate.
It will not be used in other GridView controls.
Case Study: 4 – Scenario 4 (QUESTION 35 – QUESTION 43)
Overview
Fabrikam, Inc. is a non-profit organization that manages three museums located in Miami, New York, and Seattle.
All of the museums offer Wi-Fi connectivity and Internet access to visitors.
Existing Environment
General Information
Fabrikam provides visitors with two pamphlets as they enter each museum. One pamphlet contains pictures of the different paintings in the museum. The other pamphlet contains pictures of the sculptures in the museum.
Visitors are encouraged to take pictures of the sculptures and the paintings.
Existing Environment
Each museum has a kiosk that provides information to visitors about the exhibits.
The kiosk uses a data access component that only runs on an x86 processor.
Requirements
Business Goals
Fabrikam plans to provide a more interactive experience for the visitors.
Fabrikam purchases 200 Windows 8.1 RT devices for each museum.
Fabrikam plans to develop an app to replace the paper pamphlets.
Fabrikam plans to minimize development effort and reuse the data access component, if possible.
General Requirements
Fabrikam identifies the following requirements for the app:
– The app must be available from the Windows App store.
– The app must be available to devices that run Windows 8.1 and Windows 8.1 RT.
– If a user switches to a different app, the new app must enter a Not Running state after 10 seconds.
– The app must provide users with the ability to share pictures with other apps.
– Users must be able to search for paintings and sculptures by name from within the app.
– When users type in search terms, the app must present users with a suggested list of painting and sculpture names.
Page Requirements
The app must have four pages: a main page, a group detail page, an item detail page, and a capture photo page.
Main Page:
– The main page must display grouped items.
– Once the users tap on a group on the main page, the app must open the group detail page.
– The main page must display all of the items for a selected group.
Group Detail Page:
– The group detail page must have two groups, named Paintings and Sculptures, and must display a list of the paintings and sculptures in the museum with the name and a small image of the item.
– The group detail page must display a list of all the items in the group. The list must contain the image and the name of the item.
– The app must have a second view of the group details that displays the name, a description, and an image of each item.
– Users must be able to use the mouse wheel or pinch gestures to move between the two views of the group detail page.
Item Detail Page:
– The item detail page must display the name, a full description, and a large image of the item.
– When the user taps the image of an item on the item detail page, an element named
– FoundNotFoundFlyout must be displayed. The FoundNotFoundFlyout element will be declared in the Resources section of the page.
– As an alternative to tapping an image on the item detail page, users must be able to use a check gesture to mark the item as found.
Capture Photo Page:
– A page named CapturePhoto will be created to capture and display pictures.
– When a picture is taken, its path must be saved in an application setting property named picturePath.
– Pictures must have an aspect ratio of 16 by 9.
– As new pictures are taken, the app must update the app tile to show the current number of pictures taken.
– A method named UpdatePictureCount will be called any time a new picture is saved. The method will take an integer parameter named pictureCount. The method will use NotificationExtensions library to handle updates.
– The tile will have a text block named outputText.
QUESTION 35
You need to add code to the <Image> element to support marking items as found or not found.
Which code segment should you add to the <Image> element on the item detail page?
A. Flyout=”FoundNotFoundFlyout”
B. Flyout=”{StaticResource FoundNotFoundFlyout)”
C. FlyoutBase.AttachedFlyout=”FoundNotFoundFlyout”
D. FlyoutBase.AttachedFlyout=”{ScaticResourceFoundNotFoundFlyout}”
Answer: D
Explanation:
Scenario: When the user taps the image of an item on the item detail page, an element named FoundNotFoundFlyout must be displayed.
The FoundNotFoundFlyout element will be declared in the Resources section of the page.
QUESTION 36
You are performing a proof of concept of the app.
You use the Windows App Certification Kit to perform Package Sanity tests.
You receive an error message during the Platform appropriate files test.
You need to ensure that the app passes the test.
What should you do?
A. Redevelop the data access component by using a reference to the System.Data.winmd
component.
B. Redevelop the data access component by using a reference to the existing DLL in the
kiosk application.
C. Redevelop the app by using HTML5, JavaScript, and the existing DLL in the kiosk
application.
D. Redevelop the app by using Visual C++ and consume the existing DLL in the kiosk
application.
Answer: A
Explanation:
– Package Sanity tests
This test validates the binaries in an app package for architecture conflicts.
QUESTION 37
You need to recommend a solution to implement the Check gesture for the item detail page.
Which two components should you include in the recommendation? (Each correct answer presents part of the solution. Choose two.)
A. an event handler
B. an InkCanvas control
C. the Windows Kinect SDK
D. the Microsoft gesture recognizer
E. the SemanticZoom control
Answer: AD
Explanation:
Example:
private void OnPointerMoved(object sender,
Windows.UI.Xaml.Input.PointerRoutedEventArgs args)
{
// Route the events to the gesture recognizer.
// All intermediate points are passed to the gesture recognizer in
// the coordinate system of the reference element.
this._gestureRecognizer.ProcessMoveEvents(args.GetIntermediatePoints(this._reference));
// Mark event handled, to prevent execution of default event handlers args.Handled = true;
}
QUESTION 38
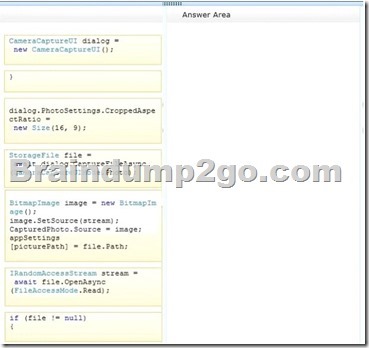
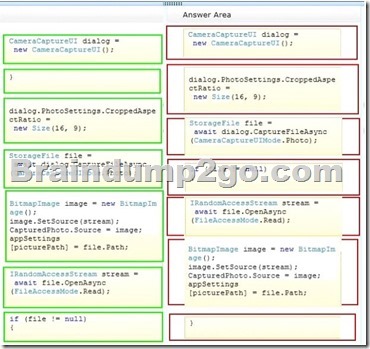
You need to write code for the method that will be called when a user takes a picture.
(Develop the solution by arranging the code snippets. You will need all of the code snippets.)

Answer:

QUESTION 39
You need to recommend a solution to browse items on the group detail page.
What should you include in the recommendation? (More than one answer choice may achieve the goal. Select the BEST answer.)
A. the SemanticZoom control
B. a custom gesture recognizer
C. code to handle pinch and stretch gestures
D. code to handle mouse wheel events
Answer: A
Explanation:
– Scenario:
The app must have a second view of the group details that displays the name, a description, and an image of each item.
Users must be able to use the mouse wheel or pinch gestures to move between the two views of the group detail page.
– A semantic zoom control allows the user to zoom between two different semantic views of the same data set. One view contains a list of items grouped by some key, and the other view contains a list of group keys. Tapping a group key zooms back into the items in that group.
QUESTION 40
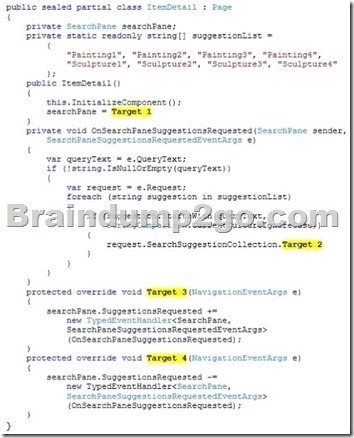
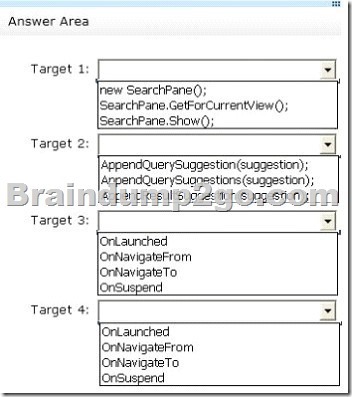
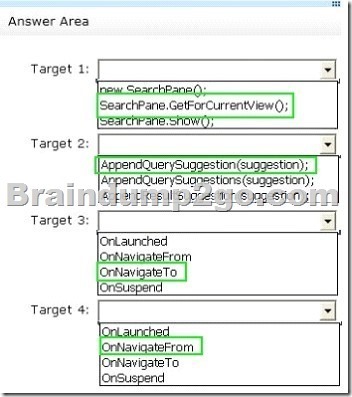
You need to write code to comply with the search requirements of the item detail page.
You have the following code:

Which code snippets should you insert in Target 1, Target 2, Target 3, and Target 4 to complete the code? (To answer, select the correct code snippet from each drop-down list in the answer area.)

Answer:

Braindump2go Guarantee:
Pass-Certification 70-484 offers absolute risk free investment opportunity, values your timr and money! Braindump2go latest 70-484 Real Exam Dumps – Your success in 70-484 Exam is certain! Your belief in our 70-484 Exam Dumps is further strengthened with 100% Money Back Promise from Braindump2go!