MICROSOFT OFFICIAL: New Updated 70-480 Exam Questions from Braindump2go 70-480 PDF Dumps and 70-480 VCE Dumps! Welcome to Download the Newest Braindump2go 70-480 VCE&PDF Dumps: http://www.braindump2go.com/70-480.html (225 Q&As)
70-480 Exam Questions are updated recently by Microsoft Official! Braindump2go has already got all the latest 70-480 Exam Questions and provides latest 70-480 Dumps for free download Now!70-480 PDF and 70-480 VCE are available for download now! You can get the latest updated 70-480 Practice Tests and 70-480 Practice Exams! Pass 70-480 Certification Exam Now!
Exam Code: 70-480
Exam Name Programming in HTML5 with JavaScript and CSS3
Certification Provider: Microsoft
Corresponding Certifications: MCSD, MCSD: SharePoint Applications, MCSD: Web Applications, MCSD: Windows Store Apps, Microsoft Specialist: Visual Studio
Keywords:70-480 Dumps,70-480 Exam Questions,70-480 VCE,70-480 PDF,70-480 Practice Exams,70-480 Practice Tests,70-480 Braindump,70-480 Programming in HTML5 with JavaScript and CSS3

QUESTION 111
You develop an HTML5 webpage.
You have the following HTML markup:
You need to add a background color to the first article in each section.
Which code segment should you add to the webpage?

A. $ (“section article:first-child”).css(“background-color”, “#f2f2f2”);
B. $ (“section:first-child”).ess ( “background-color”, “#f2f2f2”);
C. $ (“article:first-of-type”) .css(“background-color”, “#f2f2f2”);
D. $ (“section:first-of-type”).css(“background-color”, “#f2f2f2”);
Answer: C
QUESTION 112
You are developing an HTML5 web form to collect feedback information from site visitors.
The web form must display an INPUT element that meets the following requirements:
– Allow numeric values between 1 and 10.
– Default to the value of 5.
– Display as a slider control on the page.
You need to add the INPUT element to the form.
Which HTML element should you add?
A. Rating (Between 1 and 10):
<input type=”number” name=”rating” min =”1″ max-“10”>
B. Rating (Between 1 and 10):
<input type=”number” name=”rating” min=”1″ max=”10″ default=”5″>
C. Rating (Between 1 and 10):
<input type=”range” name=”rating” min=”0″ max=”10″ default”=”5″>
D. Rating (Between 1 and 10):
<input type=”range” name=”rating” min=”10″ max=”10″ value=”5″>
Answer: B
QUESTION 113
You are creating a custom function.
You pass an object named testObj to the function as a parameter.
You do not use inheritance through the functions.
The function must establish whether testObj inherits from another object named parentObj.
You need to ensure that the function performs as required.
Which method or operator should you add to the function?
A. parentObj.instanceof(testObj)
B. testObj.isPrototypeOf(parentObj)
C. testObj.instanceof(parentObj)
D. parentObj.isPrototypeOf(testObj)
Answer: B
QUESTION 114
Drag and Drop Question
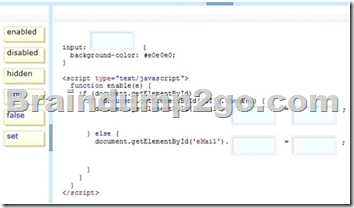
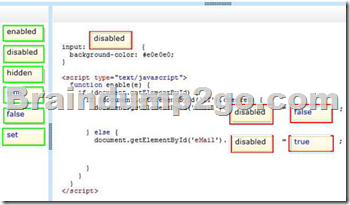
You are developing a web page that includes the following HTML.

You need to ensure that the email element is enabled only if the user selects the IT Support check box.
Which CSS selectors should you use? (To answer, drag the appropriate selector to the correct location. Each selector may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)

Answer:

QUESTION 115
You develop an HTML5 application for a company.
Employees must enter a personal identification number (PIN) in an INPUT element named SecurityCode to access their employee records.
The SecurityCode element must meet the following requirements:
– Allow up to 6 digits.
– Do not display numbers as they are entered.
– Display the text Enter PIN Code before the user enters any data.
You need to implement the SecurityCode element.
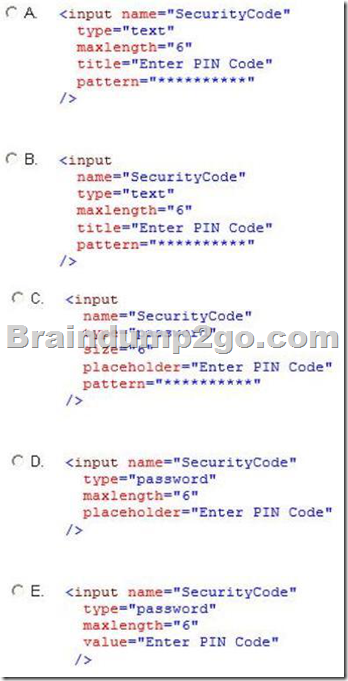
Which HTML markup should you add to the application?

A. Option A
B. Option B
C. Option C
D. Option D
E. Option E
Answer: D
Explanation:
– The isNaN() function determines whether a value is an illegal number (Not- a-Number).
This function returns true if the value is NaN, and false if not.
– JavaScript Form Validation
JavaScript can be used to validate data in HTML forms before sending off the content to a server.
Form data that typically are checked by a JavaScript could be:
– has the user left required fields empty?
– has the user entered a valid e-mail address?
– has the user entered a valid date?
– has the user entered text in a numeric field?
– document.getElementByID
Returns a reference to the element by its ID.
Syntax
element = document.getElementById(id);
where
element is a reference to an Element object, or null if an element with the specified ID is not in the document.
id is a case-sensitive string representing the unique ID of the element being sought.
– The getElementsByName() method accesses all elements with the specified name.
Gets a collection of objects based on the value of the NAME or ID attribute.
Syntax
document.getElementsByName(name)
QUESTION 116
You develop an HTML application that is located at www.adventure-works.com.
The application must load JSON data from www.fabrikam.com.
You need to choose an approach for loading the data.
What should you do?
A. Add a crossdomain.xml file to the second server.
B. Configure Cross-Origin Resource Sharing (CORS) on the servers.
C. Load the data in a JavaScript timeout callback.
D. Reference the remote data as an XML resource.
Answer: B
QUESTION 117
You develop an HTML5 application.
The application uses an image that is returned from an HTTP POST request.
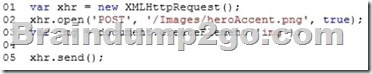
You develop the following code: (Line numbers are included for reference only.)

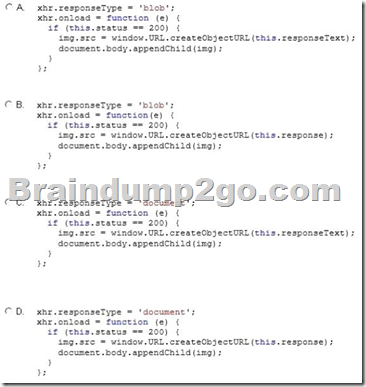
You need to display the loaded image in the application.
Which code segment should you insert at line 04?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: B
QUESTION 118
You develop an HTML5 webpage that contains the following HTML markup:
<input id=”loanTermTextBox” type=”text” />
Users must enter a valid integer value into the text box.
You need to validate the data type that is received from the input element.
Which two code segments should you include on the webpage? (Each correct answer presents a complete solution. Choose two.)

A. Option A
B. Option B
C. Option C
D. Option D
E. Option E
Answer: AB
QUESTION 119
Drag and Drop Question
You develop an HTML5 webpage.
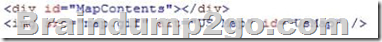
You have the following HTML markup:

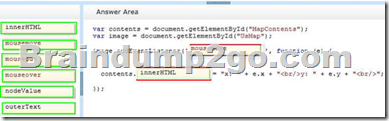
You need to update the content of the DIV element when the mouse hovers over an image and when the mouse coordinates change.
How should you complete the relevant code? (To answer, drag the appropriate code segment to the correct location or locations in the answer area. Use only code segments that apply.)

Answer:

QUESTION 120
Hotspot Question
You are creating a custom CSS3 style.
You have the following requirements to complete the style:
– Box1 has a red outline.
– Box1 contains box2, and box2 must remain inside box1
– Box2 must have a green to black gradient.
– Box2 must be surrounded by white space.
The style resembles the following diagram:

You need to add the CSS3 code to the styles.
How should you complete the relevant code? (To answer, select the appropriate code segment in each drop-down list in the answer area.)

Answer:

Instant Download Braindump2go New Released Microsoft 70-480 Exam Dumps PDF & VCE! Enjoy 1 year Free Updation! 100% Exam Pass Guaranteed Or Full Money Back!

70-480 PDF Dumps & 70-480 VCE Dumps Full Version Download(225q): http://www.braindump2go.com/70-480.html





