MICROSOFT OFFICIAL: New Updated 70-480 Exam Questions from Braindump2go 70-480 PDF Dumps and 70-480 VCE Dumps! Welcome to Download the Newest Braindump2go 70-480 VCE&PDF Dumps: http://www.braindump2go.com/70-480.html (225 Q&As)
Are You Interested in Successfully Completing the Microsoft 70-480 Certification Then Start to Earning Salary? Braindump2go has Leading Edge Developed Microsoft Exam Questions that will Ensure You Pass this 70-480 Certification! Braindump2go Delivers you the Most Accurate, Current and Latest Updated 70-480 Certification Exam Questions Availabe with a 100% Money Back Guarantee Promise!
Exam Code: 70-480
Exam Name Programming in HTML5 with JavaScript and CSS3
Certification Provider: Microsoft
Corresponding Certifications: MCSD, MCSD: SharePoint Applications, MCSD: Web Applications, MCSD: Windows Store Apps, Microsoft Specialist: Visual Studio
Keywords:70-480 Dumps,70-480 Exam Questions,70-480 VCE,70-480 PDF,70-480 Practice Exams,70-480 Practice Tests,70-480 Braindump,70-480 Programming in HTML5 with JavaScript and CSS3

QUESTION 41
Drag and Drop Question
You are developing a web page for runners who register for a race.
The page includes a slider control that allows users to enter their age.
You have the following requirements:
– All runners must enter their age.
– Applications must not be accepted from runners less than 18 years of age or greater than 90 years.
– The slider control must be set to the average age (37) of all registered runners when the page is first displayed.
You need to ensure that the slider control meets the requirements.
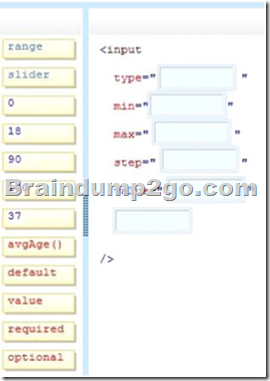
What should you do? (To answer, drag the appropriate word or number to the correct location in the answer area. Each word or number may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)

Answer:

QUESTION 42
You are creating a JavaScript object that represents an employee.
You need to extend the Employee object by adding the GetPayroll() method.
You need to ensure that all future instances of the Employee object implement the GetPayroll() method.
Which code segment should you use?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: D
QUESTION 43
You are developing an HTML5 page that includes several paragraph elements.
You have the following requirements:
– Add a drop shadow that is one inch below the text in the paragraph
– Set the radius of the drop shadow to five pixels
You need to style the paragraphs to meet the requirements.
Which CSS style should you use?
A. Text-shadow: 72pt 0pt 5pt
B. Text-shadow: 5px lin 0px;
C. Text-shadow: 72pt 0em 5px;
D. Text-shadow: 100px 0px 5px;
Answer: B
Explanation:
We set the second argument (vertical) to one inch (1in).
Note
Syntax
text-shadow: h-shadow v-shadow blur color;
Note: The text-shadow property attaches one or more shadows to text. The property is a comma-separated list of shadows, each specified by 2 or 3 length values and an optional color. Omitted lengths are 0.
– h-shadow
Required. The position of the horizontal shadow. Negative values are allowed
– v-shadow
Required. The position of the vertical shadow. Negative values are allowed
– blur
Optional. The blur distance
– color
Optional. The color of the shadow.
QUESTION 44
You are developing an HTML5 web application and are styling text.
You need to use the text-transform CSS property.
Which value is valid for the text-transform property?
A. Capitalize
B. Red
C. 20px
D. Italic
Answer: A
Explanation:
http://www.w3schools.com/cssref/pr_text_text-transform.asp
none,capitalize,uppercase,lowercase and inherit
Example
Transform text in different elements:
– h1 {text-transform:uppercase;}
– h2 {text-transform:capitalize;}
– p {text-transform:lowercase;}
QUESTION 45
You are modifying a blog site to improve search engine readability.
You need to group relevant page content together to maximize search engine readability.
Which tag should you use?
A. <article>
B. <table>
C. <div>
D. <span>
Answer: A
Explanation:
The <article> tag specifies independent, self-contained content.
An article should make sense on its own and it should be possible to distribute it independently from the rest of the site.
Potential sources for the <article> element:
– Forum post
– Blog post
– News story
– Comment
QUESTION 46
You are developing an HTML5 page that has an element with an ID of picture.
The page includes the following HTML.

You need to move the picture element lower on the page by five pixels.
Which two lines of code should you use? (Each correct answer presents part of the solution. Choose two.)
A. document.getEIementById(“picture”).style.position = “relative”;
B. document.getElementById(“picture”).style.top = “5px”;
C. document.getEiementById(“picture”).style.top = “-5px”;
D. document.getEIementById(“picture”).style.position = “absolute”;
Answer: AB
Explanation:
We use relative position to move the position 5 pixels lower on page.
Using a negative value would move the picture higher on the page.
Note:
– The top property sets or returns the top position of a positioned element.
This property specifies the top position of the element including padding, scrollbar, border and margin.
Syntax
Set the top property:
Object.style.top=”auto|length|%|inherit”
Where:
Length defines the top position in length units. Negative values are allowed
QUESTION 47
You are modifying a blog site to improve search engine readability.
You need to group relevant page content together to maximize search engine readability.
Which tag should you use?
A. <section>
B. <tbody>
C. <div>
D. <table>
Answer: A
Explanation:
The <section> tag defines sections in a document.
Such as chapters, headers, footers, or any other sections of the document.
QUESTION 48
You are developing a customer web form that includes the following HTML.
<input id=”txtValue”/>
You need to change the HTML markup so that customers can enter only a valid three-letter country code.
Which HTML should you use?
A. <input id=”txtValue” type=”country”/>
B. <input id=”txtValue” type=”text” required=”xxx”/>
C. <input id=”txtVa!ue” type=”text” pattern-” [A-Za-z] {3} “/>
D. <input id=”txtValuen type=”code” pattern”=”country”/>
Answer: C
QUESTION 49
You are developing an HTML5 web application and are styling text.
You need to use the text-transform CSS property.
Which value is valid for the text-transform property?
A. Capitalize
B. Hidden
C. Italic
D. Line-through
Answer: A
Explanation:
http://www.w3schools.com/cssref/pr_text_text-transform.asp
none,capitalize,uppercase,lowercase and inherit
Example
Transform text in different elements:
– h1 {text-transform:uppercase;}
– h2 {text-transform:capitalize;}
– p {text-transform:lowercase;}
QUESTION 50
You are developing an HTML5 web application and are styling text.
You need to use the text-transform CSS property.
Which value is valid for the text-transform property?
A. Italic
B. Line-through
C. Capitalize
D. 20px
Answer: C
Explanation:
http://www.w3schools.com/cssref/pr_text_text-transform.asp
none,capitalize,uppercase,lowercase and inherit
Example
Transform text in different elements:
– h1 {text-transform:uppercase;}
– h2 {text-transform:capitalize;}
– p {text-transform:lowercase;}
Braindump2go 70-480 Latest Updaed Braindumps Including All New Added 70-480 Exam Questions from Exam Center which Guarantees You Can 100% Success 70-480 Exam in Your First Try Exam!

70-480 PDF Dumps & 70-480 VCE Dumps Full Version Download(225q): http://www.braindump2go.com/70-480.html





